
Empowering parents on their postpartum journey.
Lilu
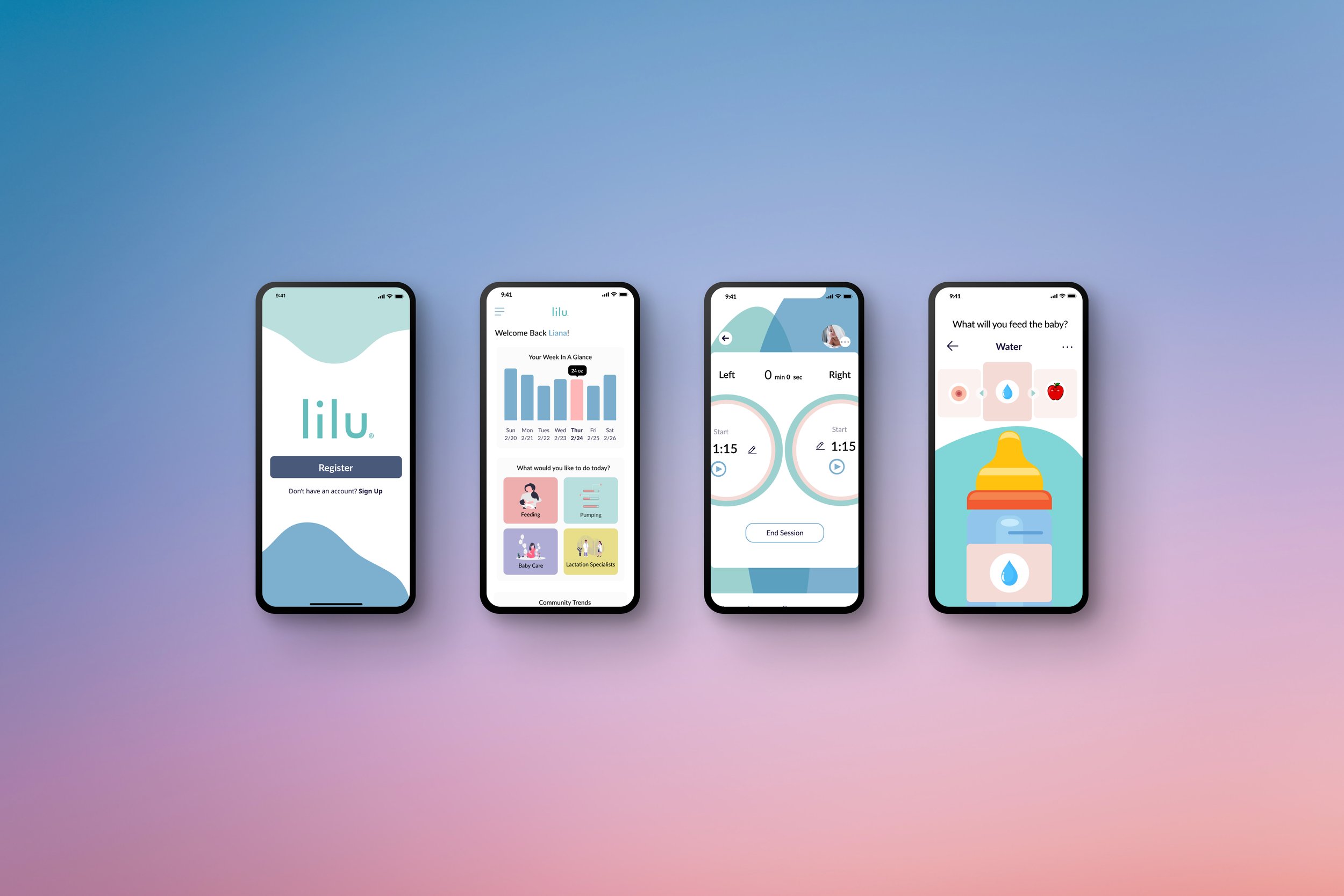
Lilu is a women's health company using robotics and IoT to improve postpartum care. They offer the 'Lilu Massager Bra' for efficient breast pumping and have developed a mobile app. This app provides insights on pumping, helps track baby care, and offers access to mental health and lactation resources, all to support and empower new parents during their postpartum journey.
Role
UX/UI Designer, Team of 6
Tools
Figma, Undraw, Miro, Zoom, Slack
Problem
Lilu had previously collaboration with a team to establish the initial app structure. However, they encountered challenges in implementing key features such as pumping, lactation, breastfeeding, and baby care tools and insights. Usability testing revealed that the current task structure was overwhelming and confusing, resulting in cognitive overload and a less than optimal user experience.
Solution
Employed research and design expertise to create an intuitive, cohesive, and interactive user interface that simplifies postpartum care. With my team, we revamped the pumping, breastfeeding, baby care, insights, homepage, and navigation bar for a more engaging user experience. We also introduced community boards and access to postpartum care resources to foster community connections.
Discovery
Kickoff
Prior to project initiation, our team conducted a kick-off meeting to define objectives, assign roles, and acquaint ourselves with the product. As none of us had previous experience in postpartum care, we dedicated time to research and knowledge-sharing. With a better grasp of the subject, we delved into the client-provided files, which offered detailed insights into postpartum care and pumping-breastfeeding tools.
Client Questions
The client expressed to us that while baby care was important they wanted an application that also, “focused on the mother’s health.”
Parents should feel supported and have access to a variety of resources.
An aesthetically pleasing and engaging interface that simplifies baby care so that mother’s can focus on the things that matter: being a mom.
Competitive Analysis
Lilu has several competitors in the market so to design a unique experience for Lilu’s users, a fellow designer and I conducted a comprehensive competitive analysis. We examined the user experience, user interface, offerings, and assessed the strengths and weaknesses of each application.
Key Takeaways
Many baby care applications offer support to mothers but their main focus is usually baby care.
Presenting postpartum care information can be challenging and overwhelming for users due to the multitude of tools and tasks involved.
Users like and embrace baby care apps that simplify tasks and information so they can focus on more important things like taking care of their baby.
Heuristic Evaluation
Our primary focus, in line with the client's goals, was to prioritize user-friendliness and accessibility. To achieve this, we conducted a heuristic evaluation, which revealed opportunities for improvement.
The bottom navigation had an overwhelming number of options, and the floating action button was occupying unnecessary space.
Users were required to navigate through repetitive steps, which could result in cognitive overload and user frustration
Ideation
User Flows
Through a holistic approach that combined user research, competitive analysis, and heuristic evaluation, my team and I redefined user flows to optimize the application's usability and efficiency.
Improve UX by modifying user flows to give users more options.
Simplify task completion by minimizing the number of required steps for users
Address pain points by connecting users to the community board, when feeding and lactation issues arise, instead of articles to build a supportive experience for mothers.
Mid-Fidelity Wireframes
In our initial product evaluation, we identified that users had to undergo an overwhelming amount of steps to complete a task. As a result, one of our main objectives was reducing amount of steps users had to take in order to record breast-feeding, pumping, and bottle-feeding sessions. After we had established a component library, spacing guidelines, and a design direction, we tackled wireframes by splitting up user flows.
I redesigned the home screen because the original homescreen felt more like a community board rather than a home screen.
Your Week In a Glance - Gives users a summary of their weekly pumping and breast-feedings.
What would you like to do today? - Gives users quick access to activities such as feeding, pumping, baby care, and lactation support.
Community Trends - A live feed of trending topics on the homepage + quick access to the community board with a simple click.
Original Home Screen
New Home Screen
Design
Inspirations
We found inspiration for the app in a variety of sources, such as user research, client objectives, and other apps. Our goal was to offer new parents a safe and supportive space, simplifying the postpartum care experience with an intuitive, interactive interface and a calming color palette.
Color Exploration
To reinforce a sense of safety and support consistent with Lilu's brand, we considered various color combinations. The selected palette resonated with Lilu's brand identity and allowed us to design an interface meeting WCAG standards. This adherence to accessibility guidelines improved text and element legibility and visibility, ultimately enhancing the user experience.
Style Guide
After establishing a design inspiration, color palette, and design direction, we developed a cohesive style guide that captures the essence of the Lilu brand and defines typography, spacing, color palette, imagery, and UI elements. It served as a valuable tool to ensure consistency and helped the team maintain a clear focus of the project’s objective throughout the design process.
UI Iterations
Prior to creating hi-fidelity wireframes, we shared our mid-fidelity screens with the client to gather feedback. The client really liked our design direction but they made some suggestions regarding the stats page which we implemented in our final design. Our process for UI iterations was interesting as we began working independently, but due to our shared vision and ideas, we eventually ended up collaborating to finalize all five iterations.
We shared five UI iterations with the client and they ultimately chose the blue over mint option.
HI-Fidelity Wireframes
Despite the work we had done to reduce cognitive overload, we still felt that the user journey was redundant so we took some time to ideate and once we had established a clear direction for Hi-Fidelity screens we began working independently on non-critical screens. Afterwards, we collaborated to tackle critical screens (e.g., pumping, feeding, stats, home screen).
Design an interactive breast-feeding & pumping timer that saves information from each session rather than manually inputting it each time.
A fellow designer designed the interactive baby bottle but needed helping designing a way for users to select between feeding options so I stepped in and designed the carousel that allows users to select from different feeding options.
Redesign the stats screen, stats bar, and line graph to present information and data from feeding, pumping, etc., sessions in an easy to digest way.
I designed notification-like reminders so that users can keep track of upcoming tasks.
Developer Hand-Off
The project concluded with an extensive developer hand-off file. It encompassed detailed annotations covering spacing, padding, font styles and height/weight, colors, component functionalities, and how users should navigate between screens. Since our final design had interactive elements such as the pumping timers, we included a thorough explanation of how they worked and tried to address any additional questions the developer(s) may have.
Preview of detailed developer hand-off file.
Reflection
Reflecting on this project fills me with immense pride and gratitude for the opportunity it provided. Though I began with no prior knowledge of postpartum care, I proactively embarked on a learning journey to create a product that effectively tackles caregivers' primary challenges, allowing them to prioritize their most important duty: nurturing their newborns. Furthermore, being entrusted with the creative reins in certain aspects of the application was truly incredible, serving as a powerful reminder of my unwavering passion for UX/UI Design and the profound impact my designs can have on people.
Looking ahead, I think it would be fascinating to explore implementing a couple of features that can really take the Lilu application to the next level.
An onboarding process and the ability to connect any pump to carry out a pumping session.
A virtual assistant or video chat feature so parents can connect with lactation specialists & medical professionals.
Expand the community feature to foster a sense of support among parents.
I’m very proud of myself and my team, and the confidence I’ve gained from this experience and looking forward, I can’t wait to use all the knowledge and new skills I’ve acquired in my next design adventure.
























